4 Hands-on Session 1
Pengantar command line
| Topik | Deskripsi | Tanggal | Waktu |
|---|---|---|---|
| 💻 Hands-on Session 1: Pengantar command line | Menggunakan CLI untuk menjelajahi sistem file, membuat, menyalin, memindahkan, dan menghapus file atau folder, serta mengotomatisasi command dengan scripts dan wildcards. Perkenalan dengan GitHub Copilot, asisten AI yang dapat membantu kita belajar dan memahami command line. Di akhir sesi, peserta akan membangun situs web academic CV sederhana. | Jumat, 25 April 2025 | 13:15 - 16:15 |
4.1 Latar Belakang
Command Line Interface (CLI) dan Graphical User Interface (GUI) merupakan dua cara berbeda yang dapat kita gunakan untuk berinteraksi dengan sistem operasi komputer. Keduanya memiliki kelebihan dan kekurangan masing-masing. Kebanyakan orang lebih akrab dengan GUI karena merupakan interface bawaan di hampir semua gawai yang kita punya, terutama laptop dengan sistem operasi Windows dan MacOS. Dengan GUI, kita bisa melihat dan berinteraksi langsung dengan file, folder, aplikasi, dan berbagai fungsi komputer lainnya secara visual. Sebaliknya, dengan CLI, kita berinteraksi dengan representasi teks dari perangkat lunak, file, folder, serta input dan output. CLI biasanya dijalankan melalui shell atau terminal, yaitu program yang memungkinkan kita mengontrol komputer dengan mengetikkan instruksi melalui keyboard.
Untuk menjadi bioinformatikawan, ada beberapa alasan penting kenapa kita perlu belajar menggunakan CLI:
- Sebagian besar alat bioinformatika tidak memiliki antarmuka grafis. Jadi, kalau kamu ingin bekerja di bidang metagenomik atau genomik, kamu perlu menguasai CLI atau shell.
- CLI memberi kita kemampuan yang lebih besar. Banyak tugas bisa dikerjakan dengan lebih cepat dan efisien. Misalnya, pekerjaan repetitif seperti mengganti nama ratusan file bisa diotomatisasi dengan menggunakan script.
- Jika kamu ingin menggunakan komputer dari jarak jauh (remote computing) ataupun layanan cloud computing, biasanya kamu juga harus menggunakan shell.
Singkatnya, belajar CLI adalah salah satu kunci penting untuk bekerja secara profesional di dunia bioinformatika.
4.2 Waktu dan Tempat
🗓️ Hari/Tanggal: Jumat, 25 April 2025
🕘 Waktu: 13.15 – 16.15 WIB
📍 Tempat: Ruang Sidang Atas, Gedung A, Lantai 3, Fakultas Biologi, UGM
4.3 Prasyarat
Sebelum mengikuti sesi hands on, kamu harus terlebih dahulu membuat akun GitHub dan menginstall Visual Studio Code.
4.3.1 Membuat akun GitHub
GitHub adalah platform berbasis cloud yang digunakan untuk menyimpan, mengelola, dan berkolaborasi dalam pengembangan kode menggunakan sistem Git. GitHub memungkinkan para peneliti dan pengembang untuk berbagi kode, mengontrol versi, dan bekerja secara kolaboratif dalam proyek pemrograman. GitHub telah menjadi alat penting dalam bidang bioinformatika, yang banyak melibatkan pengembangan skrip, pipeline analisis, dan pengelolaan dataset besar.
Silahkan buat akun GitHub di www.github.com.
4.3.2 Instalasi Visual Studio Code
Visual Studio Code (VS Code) adalah editor teks ringan namun kuat yang mendukung berbagai bahasa pemrograman, termasuk Python yang sering digunakan dalam bioinformatika. Dalam bagian ini, Anda akan menginstal VS Code dan mengonfigurasinya untuk praktikum.
- Buka situs resmi VS Code: https://code.visualstudio.com/
- Pilih versi sesuai sistem operasi Anda (
Windows,macOS, atauLinux). - Unduh dan jalankan file instalasi yang sesuai:
Windows: Unduh file .exe, lalu jalankan instalernya dan ikuti instruksi di layar.macOS: Unduh file .dmg, lalu seret ikon VS Code ke folder Applications.Linux: Unduh file .deb atau .rpm dan instal menggunakan terminal.
Setelah instalasi selesai, buka VS Code untuk memastikan semuanya berjalan dengan baik.
4.4 Tutorial 1: Melakukan Setup Coding Environment
4.4.1 Membuat Repositori dan Menggunakan Cloud Server
Pada workshop ini, kita akan membuat website pribadi yang dapat kita gunakan sebagai portofolio berbagai project bioinformatika yang sudah pernah kita kerjakan. Untuk itu, kita akan menggunakan template yang sudah tersedia dari komunitas ilmiah di GitHub.
- Buka link dari repositori template website academic cv
Pastikan nama repositori adalah username.github.io (ganti username dengan nama pengguna GitHub Anda). Ini diperlukan agar situs terpublikasi sebagai halaman utama (user site).
Jika Anda menggunakan repositori dengan nama berbeda, GitHub Page tetap bisa diaktifkan namun URL-nya akan seperti https://username.github.io/repo-name/.
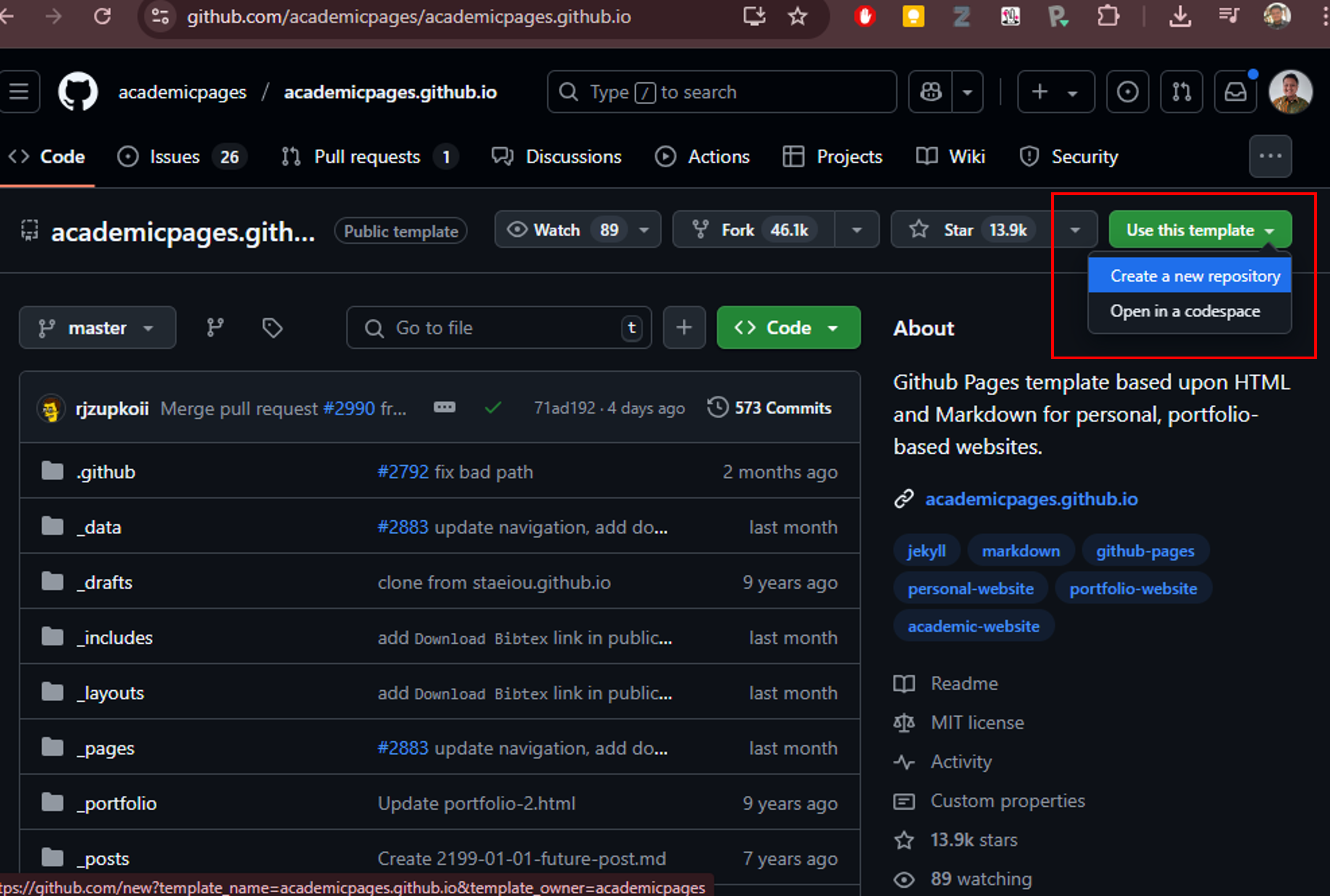
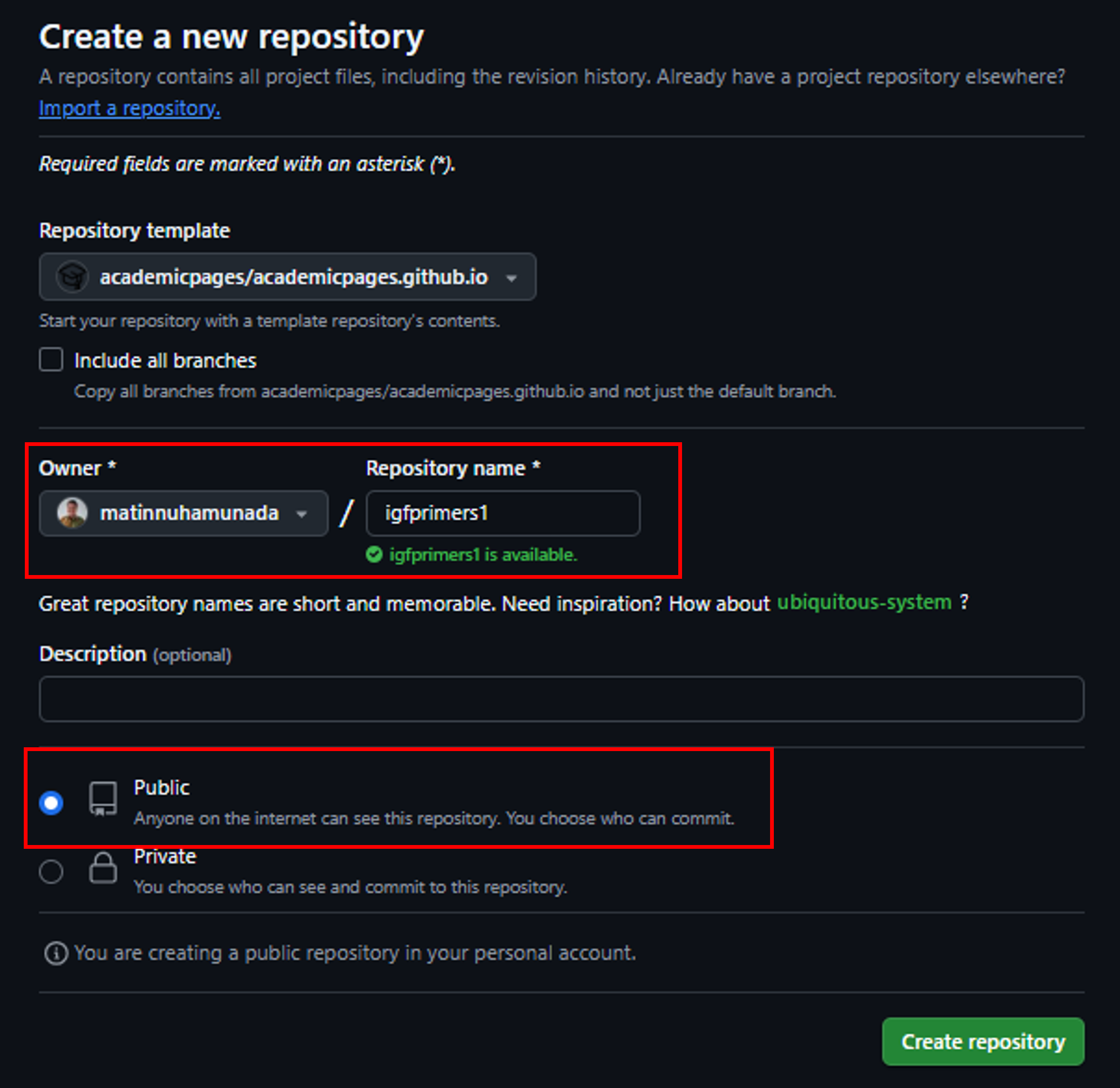
- Klik tombol “Use this template” di pojok kanan atas halaman repositori academicpages.github.io.
Beri nama repositori sesuai format
username.github.io.Pastikan opsi “Public” dipilih agar halaman dapat diakses oleh siapa saja.
Setelah repositori baru berhasil dibuat, Anda akan diarahkan ke halaman repositori Anda.
Untuk memodifikasi isi dan tampilan situs tanpa harus menginstal apa pun di komputer lokal, kita bisa menggunakan GitHub Codespaces.
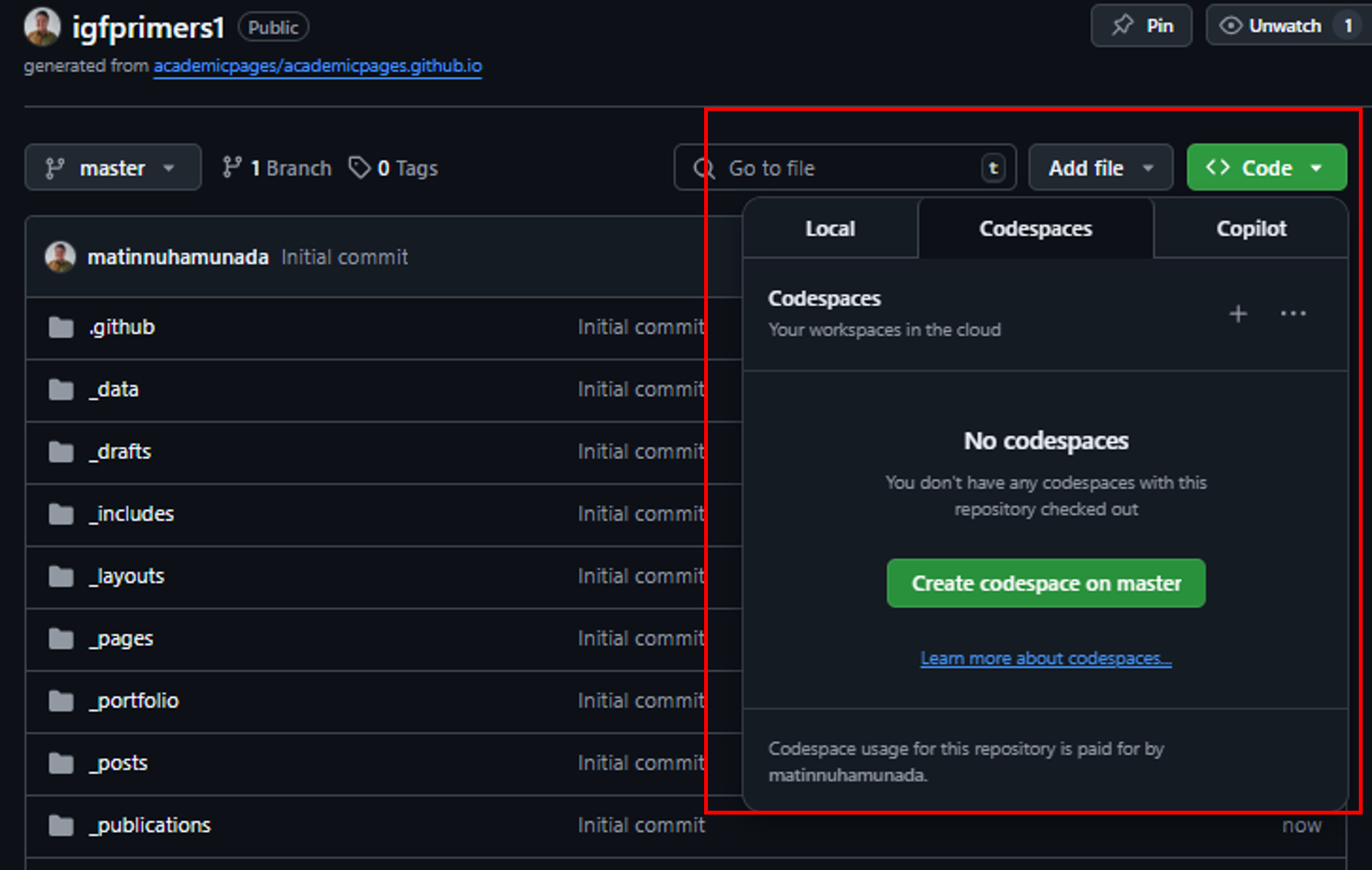
Klik tombol hijau “Code”, lalu pilih tab “Codespaces”.
Klik “Create codespace on master”.
Tunggu hingga Codespaces terbuka dan siap digunakan. Ini adalah editor berbasis cloud yang berjalan langsung di browser.
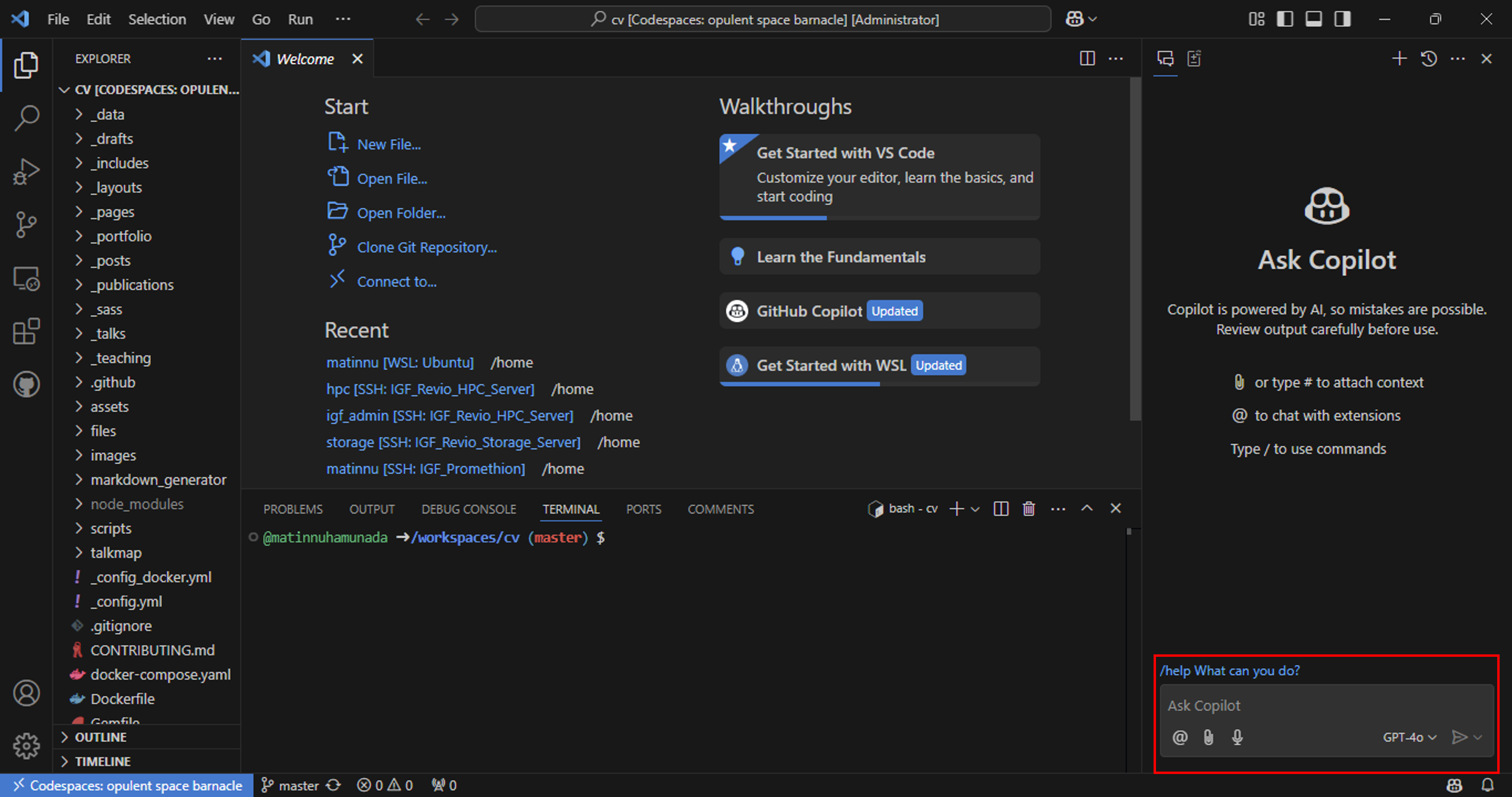
4.4.2 Menggunakan VS Code dan GitHub Copilot
Github codespace menggunakan Visual Studio Code sebagai Integrated Developer Environment (IDE) untuk berinteraksi dengan virtual machine yang disediakan di cloud. Salah satu fasilitas yang dapat diakses adalah GitHub Copilot, yaitu asisten AI yang dapat membantu kamu menulis, mengevaluasi, dan menjelaskan script maupun code yang akan kita gunakan selama praktikum.
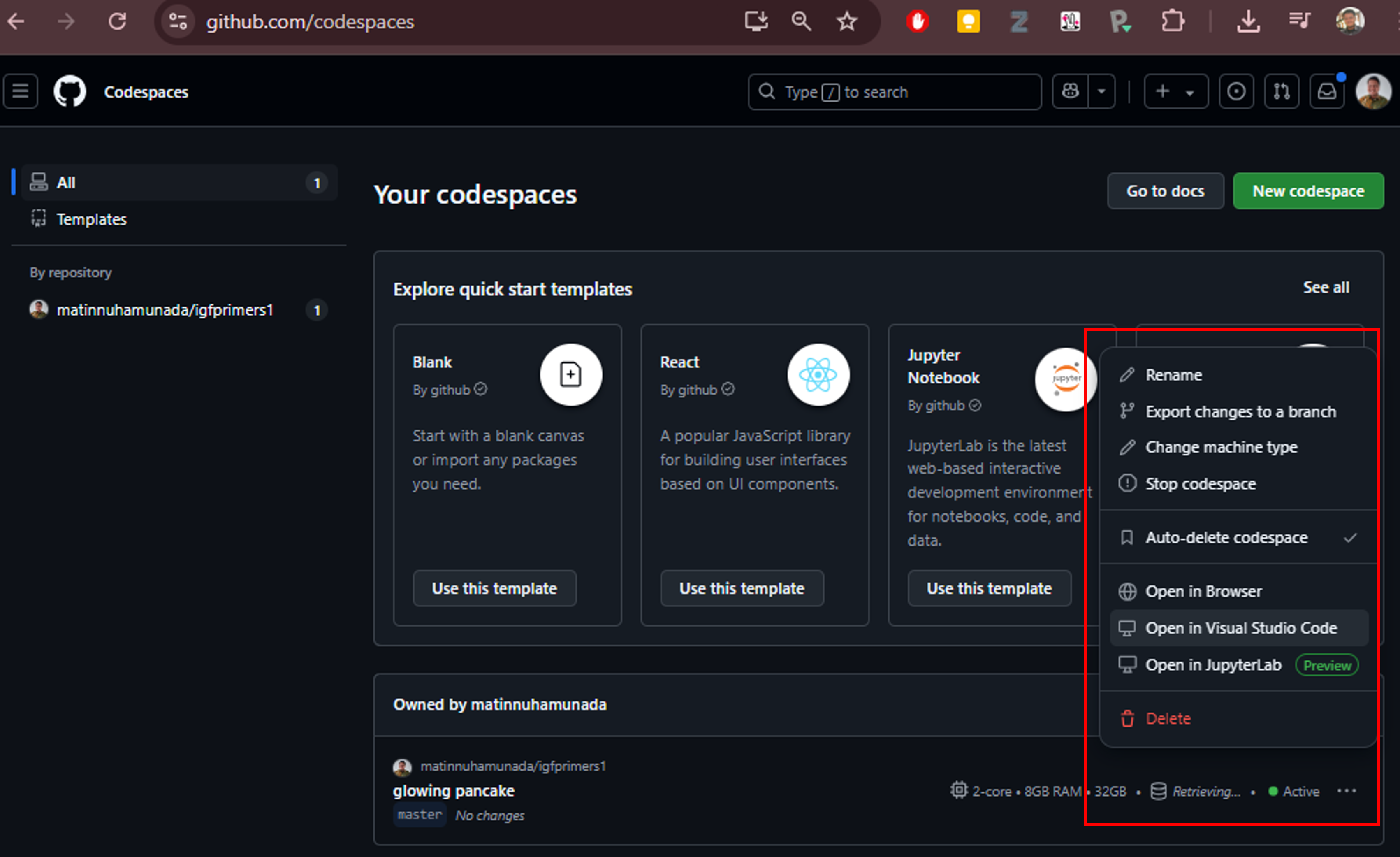
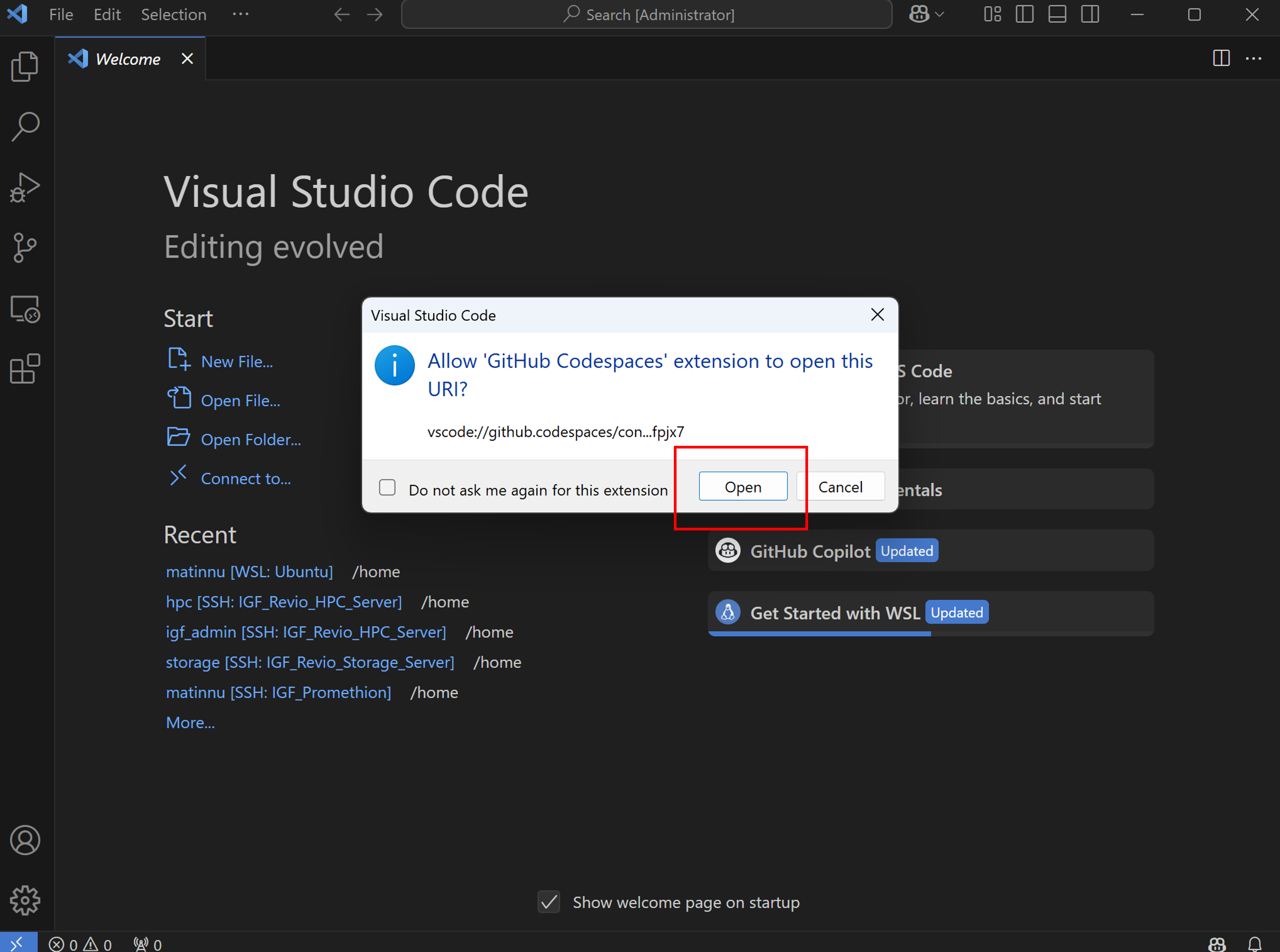
Setelah Anda memiliki Codespace yang aktif, Anda bisa membukanya langsung di aplikasi Visual Studio Code (VS Code).
Seluruh Codespace yang sudah Anda buat dapat dilihat dan diakses melalui: 👉 https://github.com/codespaces
Jika Anda sudah menginstal aplikasi VS Code di komputer Anda, Anda bisa membuka Codespace langsung dari sana https://github.com/codespaces
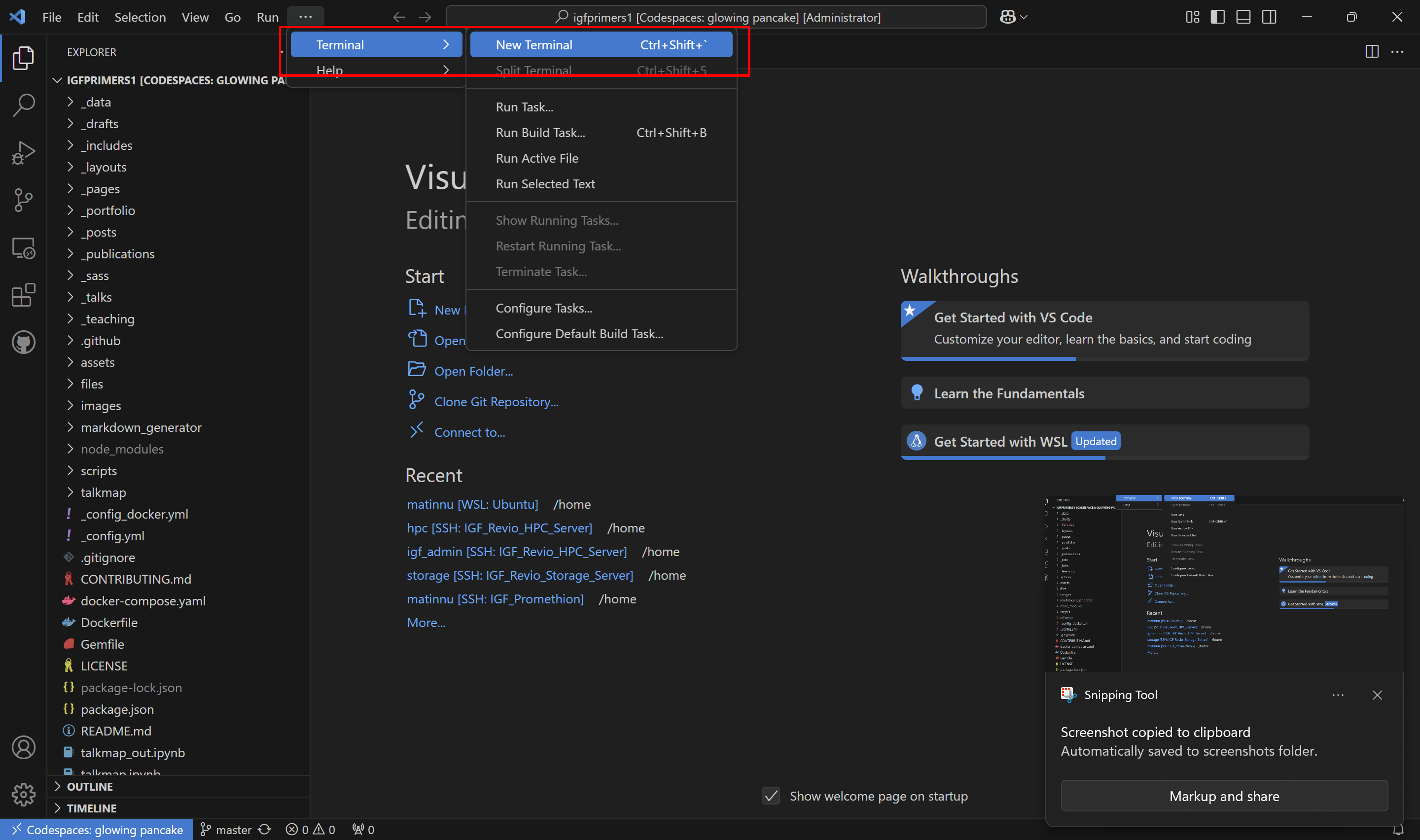
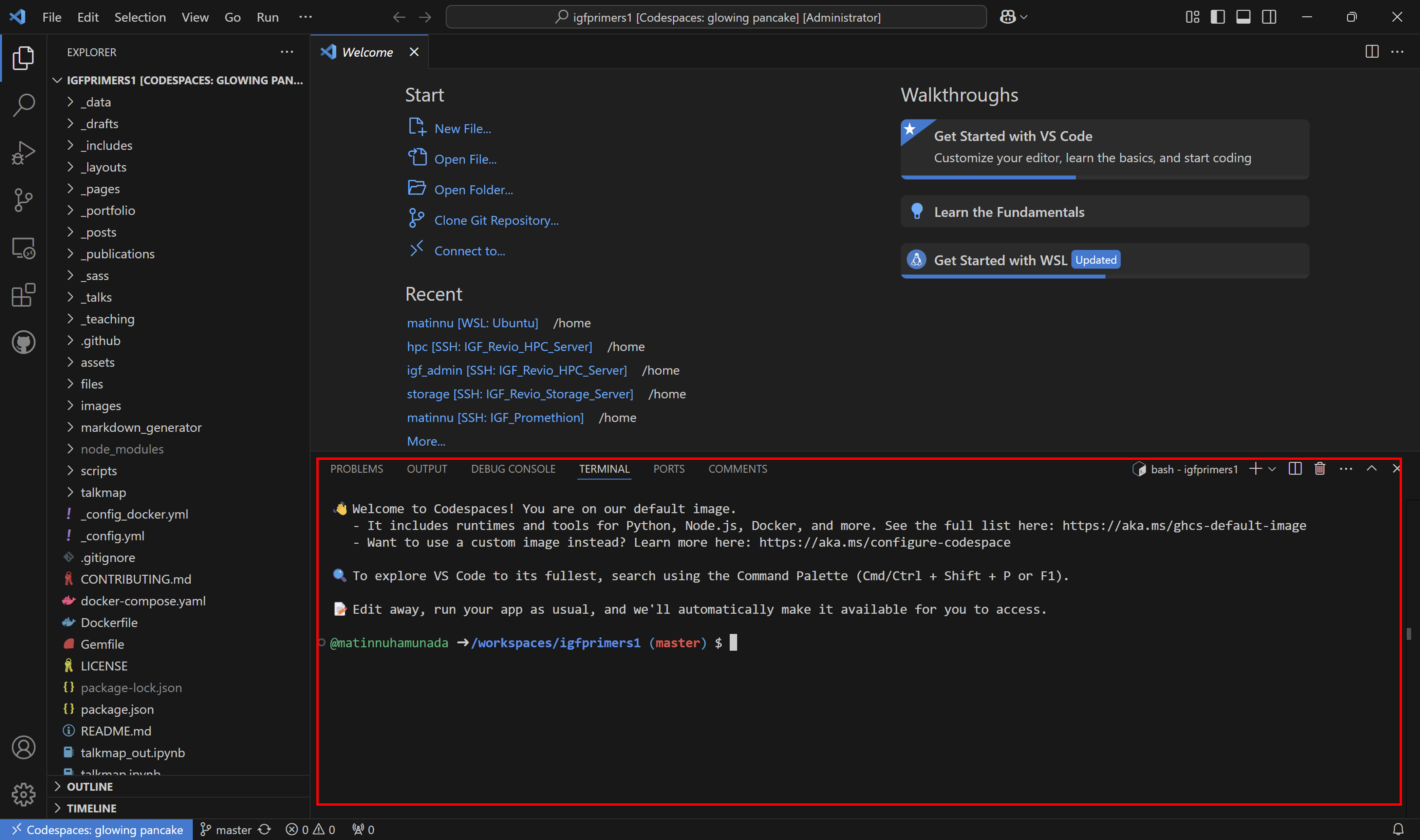
- Selanjutnya, kita bisa mengakses terminal dengan langkah-langkah berikut:
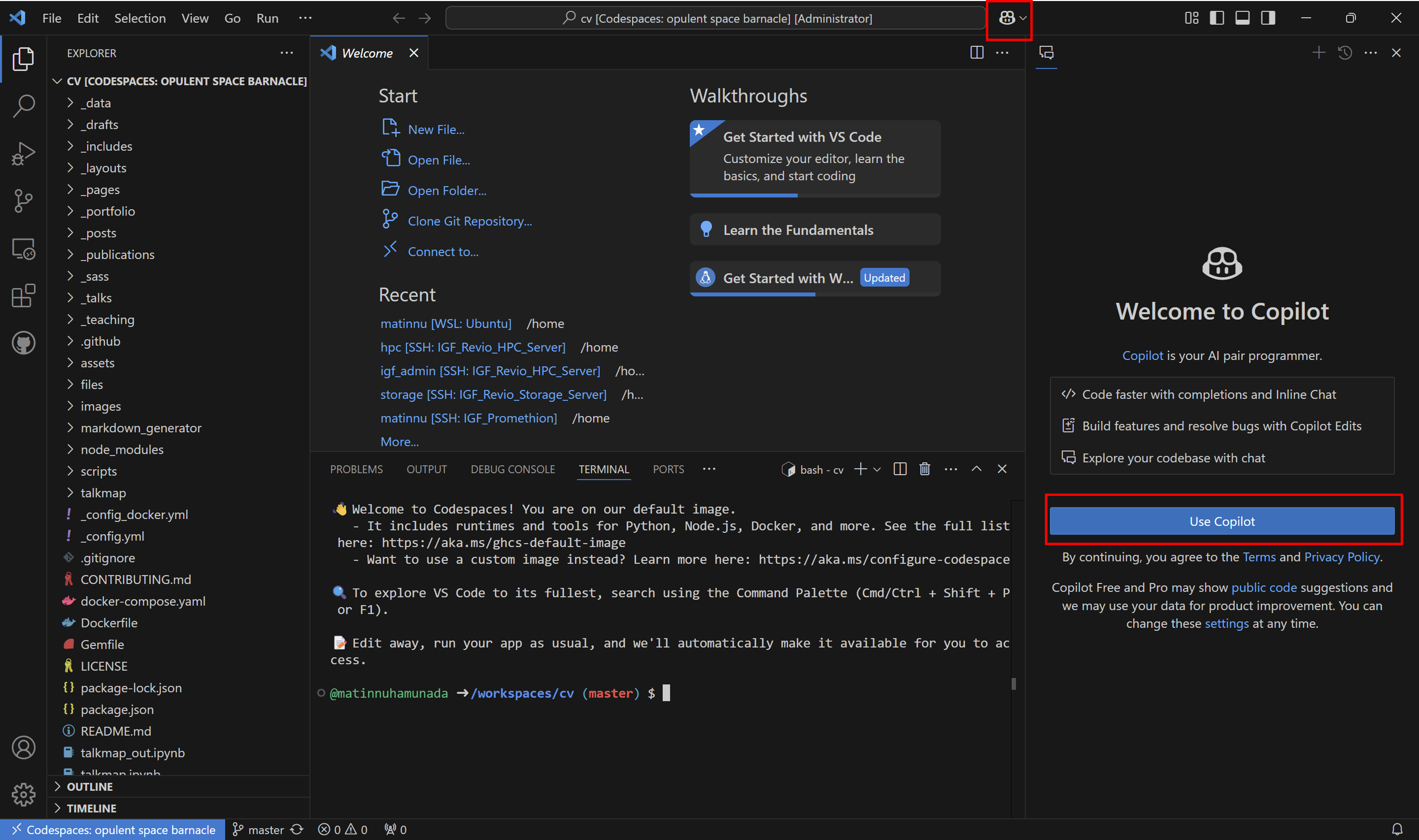
- Kita juga bisa mengakses Github Copilot untuk membantu kita dalam proses coding
4.5 Tutorial 2: Command Line Dasar Linux
Setelah semua development environment ter setting dengan baik, kita bisa mulai berinteraksi dengan komputer/virtual machine codespace. Untuk mempelajari dasar-dasar UNIX, kita bisa mengikuti materi dari Data Carpentry di sini.
4.6 Tutorial 3: Membuat Website Pribadi dari Template
Pada workshop ini kita menggunakan template personal webpage dari academic cv untuk membuat website pribadi.
Baca dokumentasi untuk mengubah setting website.
Beberapa tool/bahasa yang perlu kita kenal yaitu:
4.7 Tutorial 4: Mengaktifkan GitHub Page
Setelah Anda berhasil membuat salinan (fork) dari repositori template academicpages.github.io dan membukanya di Codespace atau VS Code, langkah selanjutnya adalah mengaktifkan GitHub Pages agar situs web pribadi Anda dapat diakses secara publik.
4.7.1 Langkah-langkah Mengaktifkan GitHub Pages
4.7.1.1 Buka repositori di GitHub.
Masuk ke halaman repositori Anda (misalnya https://github.com/username/academicpages.github.io) di browser.
4.7.1.2 Masuk ke tab “Settings”.
Tab ini terletak di bagian atas halaman repositori.
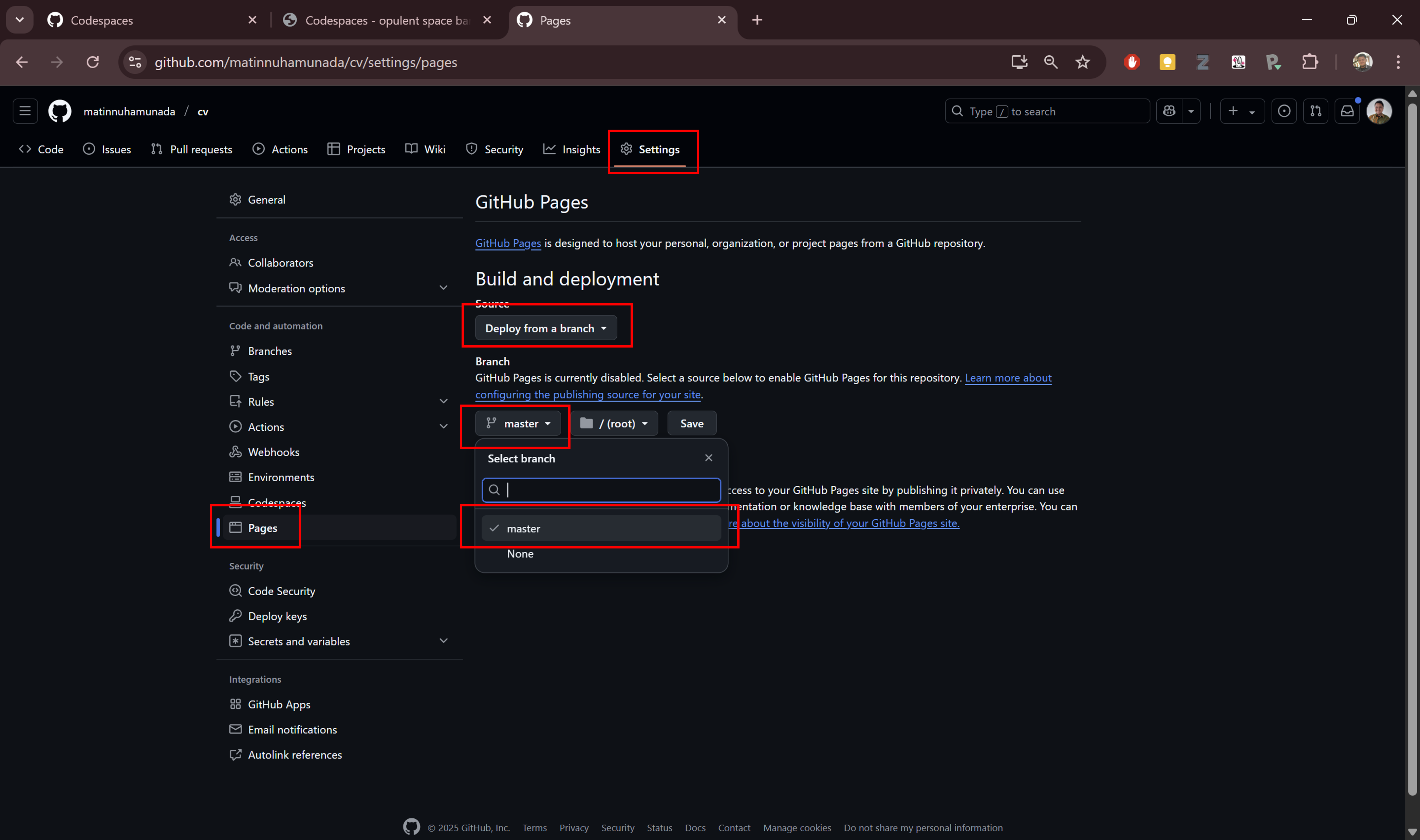
4.7.1.4 Atur sumber halaman (Source).
Pada bagian “Build and deployment”, pilih:
- Source: Deploy from a branch
- Branch: pilih ‘master’ dan direktori / (root)
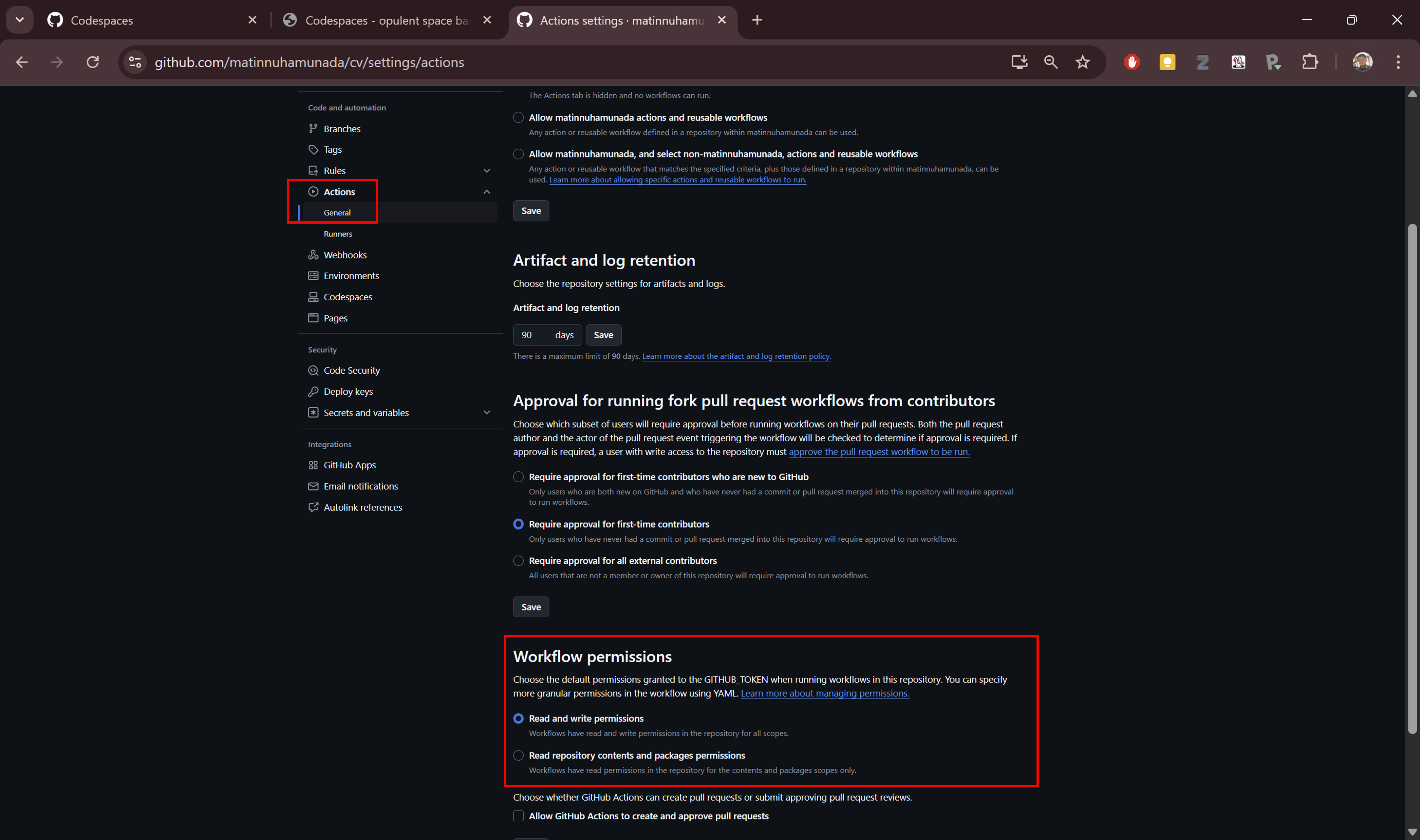
4.7.1.5 Setting Permission dari Github Action (bot)
4.7.1.6 Tunggu beberapa saat hingga halaman aktif.
Setelah disimpan, GitHub akan memproses halaman Anda. Dalam beberapa menit, akan muncul notifikasi seperti:
“Your site is published at https://username.github.io/”
{.lightbox}